top of page






New Software Version 2.0


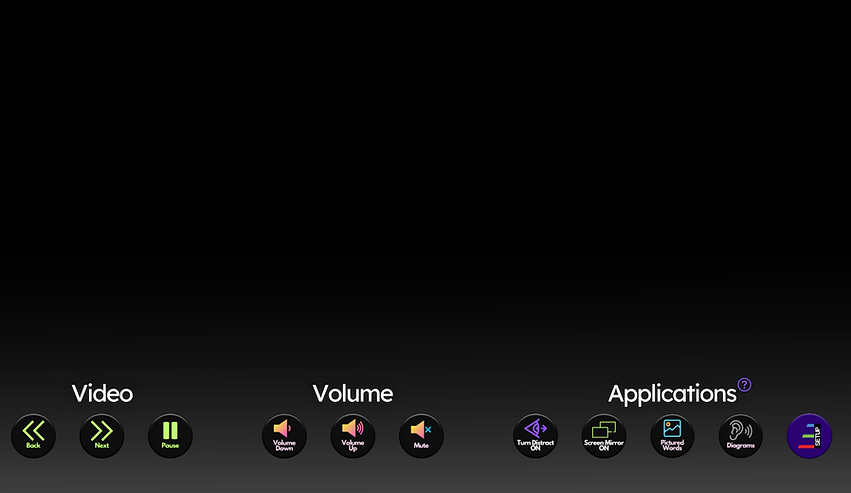
On-Screen Display
Make changes to each VRA with a touch of a finger.
Zoned Wireless Remote Control
Simplifed in design with increased functionality
Response Time (from button press to activation): .25 seconds
Battery: 2 AAA Batteries
Battery Life: 1-1.5 years
Number of Remotes that can pair to each system: 2
Number of Remotes that come with each system: 2





Dynamic SRT Pictured Words Board

Diagrams Application
5 years ago, Flex VRA was made to address one audiologist's simple request:
"It would be really cool if someone made a VRA that would let me control what stimuli is displayed."
So, we built it. Then she told her colleague about it and we built it again. And again. Now, over 500 systems later, Flex has become one of the most sought-after tools utilized by pediatric audiologists.
And in the last five years, there have been more "It would be really cool if..." requests from all over the world. So, we built it.
VRA Reinvented, again.

听力学家,
斯蒂芬·F·奥斯汀大学
我非常喜欢 Flex VRA !!!彻底改变游戏规则。 在我把孩子带进来之前,我打开了屏幕。 它创造了一个更好的环境,让他们在耳镜检查和鼓室测量期间分心。 天才!!

听力学家,
德克萨斯儿童医院
我喜欢这个系统。 我的护士甚至评论说,与我们的旧系统相比,它是多么现代和吸引人。 我是一位快乐的顾客!

听力学家,
听力和语言中心
每个人都非常喜欢它!我们真的很喜欢最新的视频剪辑和音量控制。
Video Credit to e3 Med-Acoustics for the amazing installation!
怎么运行的

GSI Audiostar Pro 集成
直接通过 Grason-Stadler (GSI) Audiostar Pro 上的按钮控制 Flex VRA 激活。
屏幕镜
使用您的 VRA 屏幕兼作展位内监视器。 这有助于在展位进行咨询或进行测听。
bottom of page
